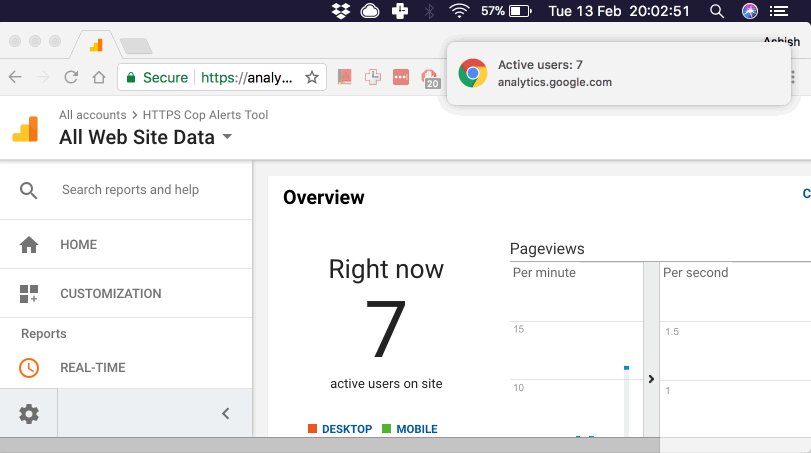
Today, I have launched [SSL certificate expiration alerts](https://alerts.httpscop.com) on [Producthunt](https://www.producthunt.com/posts/ssl-alerts). It’s going well, so like anybody else, I am really keen on watching real-time traffic view of Google Analytics. But that’s stopping me to do more work. So, I looked up and found this cool piece of Javascript code, which you can run in your Browser’s console and it will keep on alerting you of active users whenever that changes every 5 seconds:
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| /* | |
| This script will display the Google Analytics active users count on | |
| the tab’s title and in a notification whenever it changes. | |
| Usage: Open your browser’s console when in a Google Analytics Realtime | |
| tab and paste the following. | |
| Reload the tab to discard this functionality. | |
| */ | |
| window.previousCount = “”; | |
| // Request permission for notifications. | |
| Notification.requestPermission(); | |
| // Check for updated counter every 5 seconds | |
| window.setInterval(function(){ | |
| var counter = $(‘#ID-overviewCounterValue’); | |
| // Don’t do anything if there is no counter. | |
| if (counter.length == 0) return; | |
| // current count | |
| var count = $(‘#ID-overviewCounterValue’).text(); | |
| if(count != window.previousCount) { | |
| window.previousCount = count; | |
| document.title = “Active users: “ + count; | |
| if (Notification.permission === “granted”) { | |
| new Notification(document.title); | |
| } | |
| } | |
| }, 5000); |
Hope you enjoyed this little hack!

Leave a Reply